בניית אתר וורדפרס עם AI: שילוב של אלמנטור פרו עם chatGPT
בפוסט זה אתאר דרך אחת של שילוב בין אלמנטור פרו עם AI. כל הפיצ'רים שאלמנטור פרו נותן כולל הממשק הגרפי הידידותי שלו, יחד עם chatGPT. השילוב הינו בין אלמנטים שנראה שאלמנטור פרו "נולד" בשבילם, כמו הדר עם תפריט וכו' יחד עם ווידג'ט קוד HTML שבה באמצעות chatGPT וליתר דיוק Code Generator שלו
השילוב הנ"ל מתאים במיוחד למשל לפוסטים שבהם נשמרת מעין "מסגרת עיצובית קבועה" כשרק הטקסט והתמונות בה למשל משתנות.
המדריך להלן כתוב בלשון זכר אך מיועד לכל המגדרים… יש לציין כי התמונות במדריך זה מיועדות לסייע בהדרכה, אך ניתן באותה מידה של הצלחה להסתדר גם בלעדיהן, והן רק בגדר "nice to have".
דוגמה אחת (שתוכלו לשכפל באתרכם):
אחרי שהגדרתם לפוסטים, הדר ופוטר – השאירו את החלק המרכזי שלהם לא מעוצב ב-אלמנטור פרו.
כל שעליכם לעשות הוא ליצור ווידג'ט HTML ואז לפנות לפונקציה לכתיבת קוד HTML במקרה זה של chatGPT הקרויה: Code Generator.
שלב I:
העלאת תמונה שאתם רוצים להעלות לסטריפ שיהיה לרוחב כל המסך, בפוסט שתרצו להעלות.
את תעשו באמצעות הדשבורד הרגיל של הוורדפרס -> מדיה -> Add New Medie File והעלו תמונה לאתר
אחרי העלאת התמונה, היכנסו בדשבורד הרגיל של הוורדפרס -> מדיה -> ספריה
הקליקו על התמונה החדשה, לנגישות (מומלץ אך איני מומחה נגישות אז זה לא בטוח) – הוסיפו לה תיאור ALT, איפה שכתוב "תאור אלטרנטיבי" המתאר במעט מילים מה בתמונה.
עכשיו יש להקליק על: הכפתור "העתק קישור ללוח" ואז את כתובת התמונה יש לשים בPASTE, במקום המתאים בפרומפט שבשלב הבא…
ראו בתמונה הבאה:
שלב II:
המשפט הקטן הבא, שתשימו בchatGPT, ב Code Generator שלו – ייצור לכם סטרייפ לאורך המסך כשבצד האחד תמונה ובצד השני כותרת ומתחתיו טקסט:
create html div element code for a website with photo on left half of screen width and the title: "יתרון ראשון: קוד מצומצם" and the text: "קוד HTML יעיל מבטיח זמני טעינה מהירים יותר, משפר את חוויית המשתמש ומפחית שיעורי נטישה, קריטי לשמירה על מעורבות מבקרים באתרים קטנים." on the right half of screen width. The photo is at the link: https://guyshaked.com/wp-content/uploads/2024/04/FixWPCampaign.jpg
כמובן שבאתר שלכם תוכלו להחליף את הטקסט בין המרכאות בפיסקה למעלה כמו גם את הכותרת שבמרכאות וכתובת התמונה: לכאלו שרלוונטיים לאתר שלכם ספציפית.
שלב III:
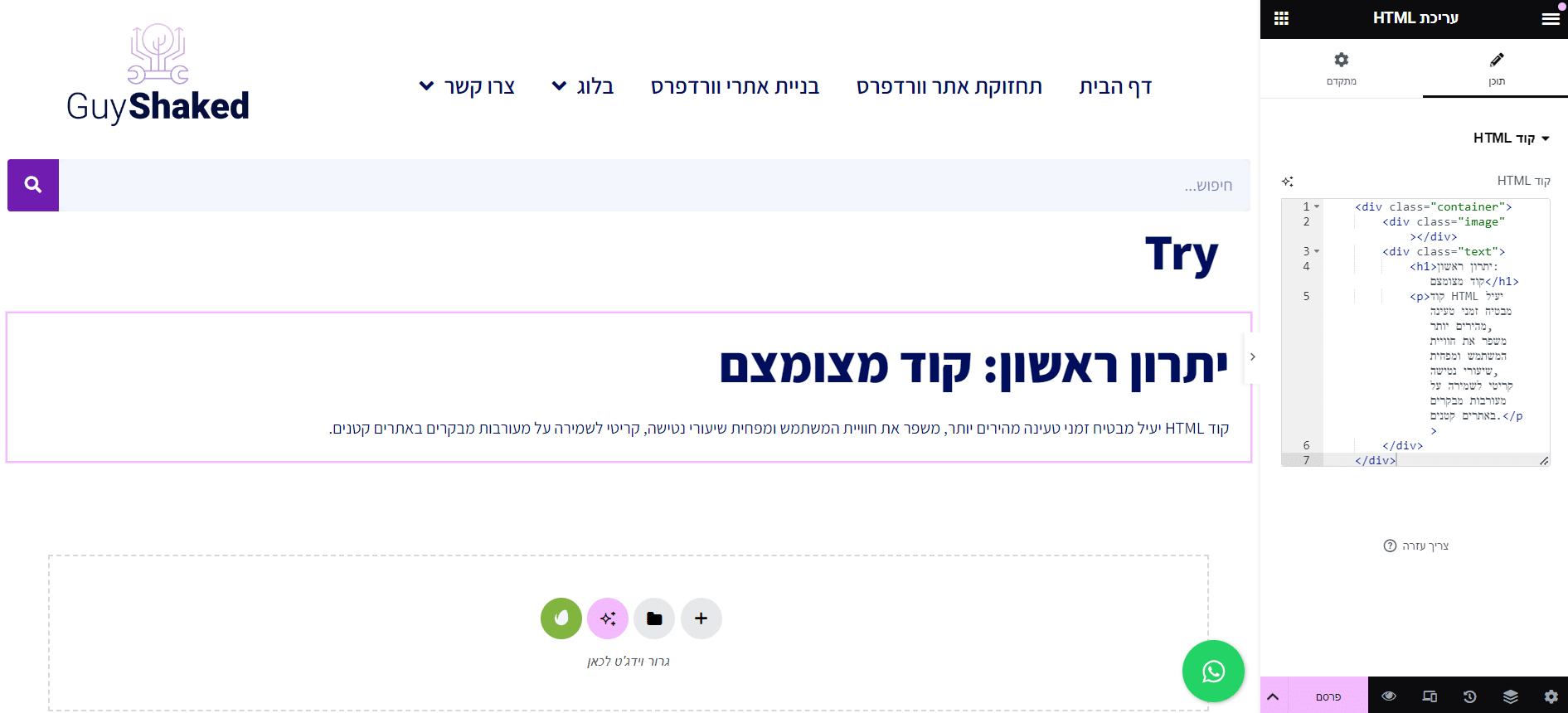
סמנו את הקוד מתחת לתגית <body>, החל (כולל) הביטוי <div class="container"> ועד ממש לפני (לא כולל) התגית </body>. ואז בצעו לו copy
את הקוד שתלו בקונטיינר שלרוחב המסך הבא, בדשבורד של האלמנטור בתוך המקום מתחת לכותרת "קוד HTML".
ראו בתמונה הבאה:

שלב IV:
הוספת הקוד CSS שנילווה לHTML.
ראשית בCode Generator:
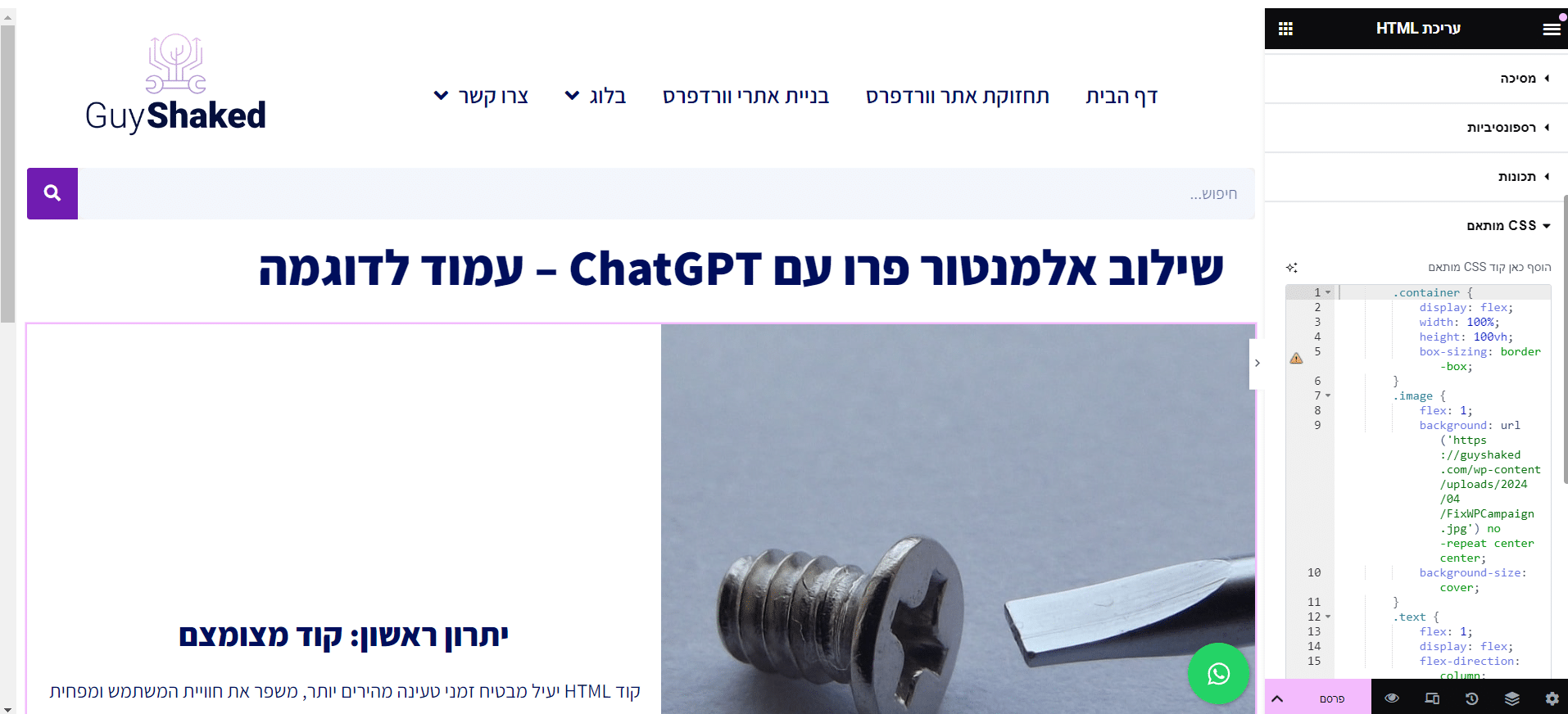
סמנו את הקוד CSS החל מ- ".container" ועד ממש לפני (לא כולל) התגית: "</style>"
עכשיו כל שעליכם לעשות הוא בחזרה בעמוד שלכם באתר, בדשבורד של האלמנטור – לעבור לכותרת בו: "מתקדם" שמעליה גלגל שיניים, לגלול את הדשבורד למטה ואז להקליק על "CSS מותאם".
בתוך התיבה שם יש לבצע paste למה שעשיתם לו copy מתוך הקוד בchatGPT.
ראו בתמונה הבאה:

וזהו! הוספתם את הstrip הראשון שלכם לאורך המסך בעמוד או פוסט וורדפרס תוך שימוש באלמנטור פרו…
הקליקו על הקישור הבא כדי לצפות בתוצאה: שילוב אלמנטור פרו עם chatGPT!
מהם היתרונות של אתר שמשלב קוד כזה מchatGPT? – בואו ניתן לchatGPT בעצמו לענות לנו על כך. ואני מצטט:
1. קוד HTML יעיל מבטיח זמני טעינה מהירים יותר, משפר את חוויית המשתמש ומפחית שיעורי נטישה, קריטי לשמירה על מעורבות מבקרים באתרים קטנים.
2. קוד HTML נקי משפר את ביצועי האתר, מקל על ניהול ועדכון האתר, וחוסך זמן ומשאבים לבעלי עסקים קטנים.
3. HTML אופטימלי תורם לשיפור קידום אתרים (SEO), מגדיל את הנראות והדירוג במנועי חיפוש, מה שחיוני לאתרים קטנים כדי למשוך יותר תנועה.
4. HTML קליל מפחית עומס על השרת ושימוש ברוחב פס, מה שמוביל לחיסכון בעלויות, במיוחד לעסקים קטנים עם תקציבים מוגבלים.
5. קוד HTML יעיל משפר תאימות בין דפדפנים, מבטיח שהאתר יפעל היטב במכשירים ופלטפורמות שונות, ומספק חוויית משתמש עקבית.
6. מבני HTML פשוטים מקלים על סורקי מנועי חיפוש לאנדקס את האתר, משפרים את דירוג מנועי החיפוש והנוכחות המקוונת של עסקים קטנים.
7. מזעור קוד HTML מפחית את הסיכון לשגיאות ותקלות, מוביל לאתר יציב ואמין יותר, קריטי לשמירה על אמינות.
8. קוד HTML נקי מאפשר אינטגרציה טובה יותר עם CSS ו-JavaScript, משפר את הפונקציונליות והאינטראקטיביות הכללית של אתר קטן.
9. HTML יעיל משפר נגישות, מבטיח שהאתר יהיה קל לניווט עבור משתמשים עם מוגבלויות, ומרחיב את הקהל הפוטנציאלי.
10. קוד HTML ממוטב הופך את האתר ליותר גמיש לשינויים ושדרוגים עתידיים, מבטיח קיימות ארוכת טווח וקלות תחזוקה לאתרים קטנים.
מסקנות:
- מבחינת עברית, ולא נגעתי בטקסט של 10 היתרונות…נראה שchatGPT השתפר מאוד(!) בעברית – בהשוואה לימים עברו…לא הייתי צריך בטקסט לעיל של 10 היתרונות לתקן או לערוך שום דבר
- דומני שדווקא שילוב בין הדברים המורכבים שאלמנטור פרו נותן כמו טפסים מורכבים, תפריטים מורכבים וכו יחד עם הפשטות של chatGPT מתאים במיוחד לפוסטים בהם ישנו "סטנדרט" של מבנה פנימי למשל, ואולי פחות עבור עמודים ובוודאי פחות עבור עמודי חנות של אתר מכירת מוצרים. או בניסוח אחר: שילוב אלמנטור פרו עם AI הוא משהו שמתאים לדברים מסויימים ולא אחרים…
- מבחינת שיטת וסדר העבודה, הרי שנכון לא לכתוב פרומפט (טקסט הוראה) ואז לבקש מchatGPT, לשנות או לתקן בו דבר מה כזה או אחר, כי בעתיד כשתרצו עוד שינוי, זאת תהיה בעיה. הדרך הנכונה לעבוד נראה לי היא לכתוב פרומפט, ואז לכתוב אותו שוב עם השינוי שאתם רוצים, ואז בסיום העבודה לשמור אותו בקובץ וורד תוך ציון לאיזה עמוד באתרכם הוא מתייחס, כדי שכשתרצו שינוי או תיקון באותו העמוד – תוכלו להשתמש שוב באותו הפרומפט בנוסף לאותו השינוי שתרצו בעמוד.
- חשוב לשים לב בבקשה שאם אתם תוסיפו טקסטים שAI כתבה עבורכם – ייתכן ומותר לאחרים להעתיק אותם אליהם כי אין עליהם הגנת זכויות יוצרים (אם כי אינני משפטן ואיני מומחה לומר זאת וייתכן ואני טועה בדבריי אלו, אז תבדקו לפני שתחליטו בעניין זה). אז נדמה שעדייןשישנו (איזשהו) יתרון עדיין לכתיבה אנושית (ואת המשפט הזה לא נתתי לchatGPT לנסח לי ולערוך, כדי שלא ייפגע וייעלב מהדברים שאמרתי).
- לסיכום – ייתכן שמעבר לעיצוב של עמודי פוסטים, אולי לא הייתי "רץ" היום להשתמש בchatGPT ודומיו לבניית אתרים. הסיבה: לבנות איתם דברים פשוטים ייתכן ויהיה דיי קל ומהיר, רק הבעיה תהיה משמעותית כשאצטרך דברים מורכבים, ו/או תיקונים ושינויים בדברים שכבר נעשו.
אז שיהיה לכם בהצלחה!
ולכל שאלה או עצה, שלחו לי בבקשה וואטסאפ, למספר: 052-7497628
גיא שקד © 2024